La arquitectura web es como un sitio está estructurado, jerarquizado y enlazado. Un sitio web ordenado es fácil de rastrear (motores de búsqueda) y navegar (usuarios). Una arquitectura web sólida es la base para sus esfuerzos SEO.
Los diseñadores, desarrolladores y SEO deben de planificar los componentes visuales, técnicos y funcionales del sitio mucho antes de ser diseñado, desarrollado o implementado.
Si estás a punto de crear un sitio o reestructurar alguno, este artículo te interesa.
La arquitectura web, también conocida como estructura web, es como están ordenadas, jerarquizadas y vinculadas las páginas de un sitio.
Un sitio puede tener una arquitectura web muy diferente a otro, pero existen cinco elementos base:
Contar con una buena arquitectura de la información garantiza que los motores de búsqueda indexen las páginas de nuestro sitio, mejora el posicionamiento en los buscadores, beneficia la permanencia de los visitantes, permite a los usuarios navegar fácilmente y sienta las bases estructurales a futuro.
Los internautas siempre se preguntan: ¿qué hago aquí?, ¿cómo llegué aquí?, y ¿a dónde voy ahora?. En pocas palabras, una buena experiencia de usuario (UX: user experience).
Cada sitio web es diferente e interiorizar esto y aplicarlo en la mayoría de las ocasiones suele ser complejo.
Existen múltiples beneficios al generar una buena estructura web, entre los que se destacan:
La UX es la piedra angular de la arquitectura web, ambos se complementan y no puede existir uno sin el otro. Un sitio web bien ordenado y fácil de navegar es un sitio accesible para todos.
Imagina que estás buscando un celular dentro de un e-commerce. Habiendo tantos tipos y precios puede ser agobiante, sobre todo si no se sabe del tema. Tener todo en orden permite al usuario encontrar fácilmente lo que está buscando.

Si tienes que realizar muchos clics para encontrar lo que buscas, probablemente desistas y termines abandonando el sitio.
La UX se puede representar en múltiples maneras, está en todo el sitio en sí. Obtener una buena UX puede ser relativamente fácil o muy difícil dependiendo de la complejidad del sitio.
Las arañas de los motores de búsqueda tienen un tiempo limitado para leer e indexar todo el contenido de un sitio web, a esto se le conoce como presupuesto de rastreo.
Esto no es alarmante para sitios webs pequeños, sin embargo, para sitios grandes sí que lo es.
Una buena arquitectura web ayuda a invertir correctamente ese presupuesto de rastreo. Para conseguirlo, mínimo, se necesitan dos cosas básicas: un sitemap y que todas las páginas estén enlazas desde al menos otra página ¡Evita las páginas huérfanas!
La autoridad de página se basa en los enlaces entrantes internos y externos a una página determinada dentro de una web.
Una buena arquitectura web permite transferir ese “PageRank” de forma fluida, aumentando la posibilidad de un mejor posicionamiento para las páginas tu sitio.
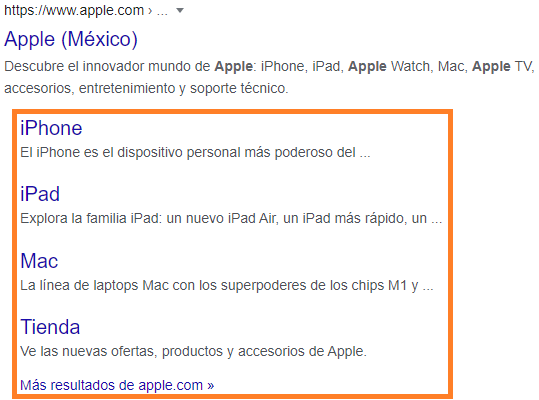
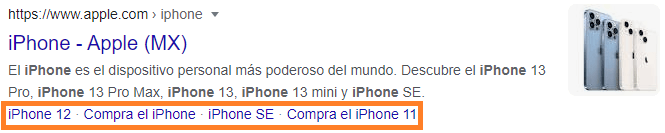
Los motores de búsqueda muestran enlaces navegacionales de un sitio web dependiendo de la intención de búsqueda.
Este tipo de enlaces se les conoce como “enlaces de sitio” y destacan más cuando se realiza una búsqueda navegacional, es decir, de marca.
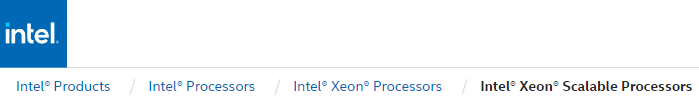
Observa el siguiente ejemplo:


Gracias a la arquitectura web, los motores de búsqueda entienden cuáles son las páginas más relevantes de tu web acorde a la intención de búsqueda y brindan espacios especiales en los resultados para que los internautas puedan encontrar más fácilmente lo que están buscando.
Conforme tu sitio crece cada vez más y más, categorizar la información se vuelve más complejo. Planificar la arquitectura web desde el comienzo te libra de muchos dolores de cabeza y garantiza el crecimiento óptimo del sitio.
Sigue los siguientes pasos para desarrollar una arquitectura web perfecta:
Como propietario de negocio es muy probable que hayas visto alguna web que te haya llamado la atención y decidiste desarrollar la tuya, por lo tanto, verifica en tu competencia cómo están estructuradas sus webs, si están en primer lugar en los resultados de búsqueda es por algo.
Elige al menos diez, navega en ellas y observa cada uno de los puntos:
Anota todos los aspectos positivos, luego los necesitaremos.
Realiza un estudio de palabras clave para afianzar la arquitectura web. En la mayoría de los casos, las palabras clave con mayor búsqueda son destinadas a las páginas pilar y página de inicio.
Traslada todas tus palabras clave a una hoja de Excel, colócalas de mayor a menor y ordénalas acorde a la categoría y/o temática.
Con ayuda de tu investigación de la competencia y estudio de palabras clave, determina las categorías, subcategorías, páginas, sub páginas y filtros del sitio.
Categorizar las palabras clave ayuda a crear una óptima jerarquía de contenidos.
Visualizar la arquitectura web puede ayudar a eliminar discrepancias que normalmente no pueden ser detectadas a través de una simple hoja de Excel.
Con ayuda de GlooMaps o Xmind corrobora que tus páginas encajen con tu contenido.
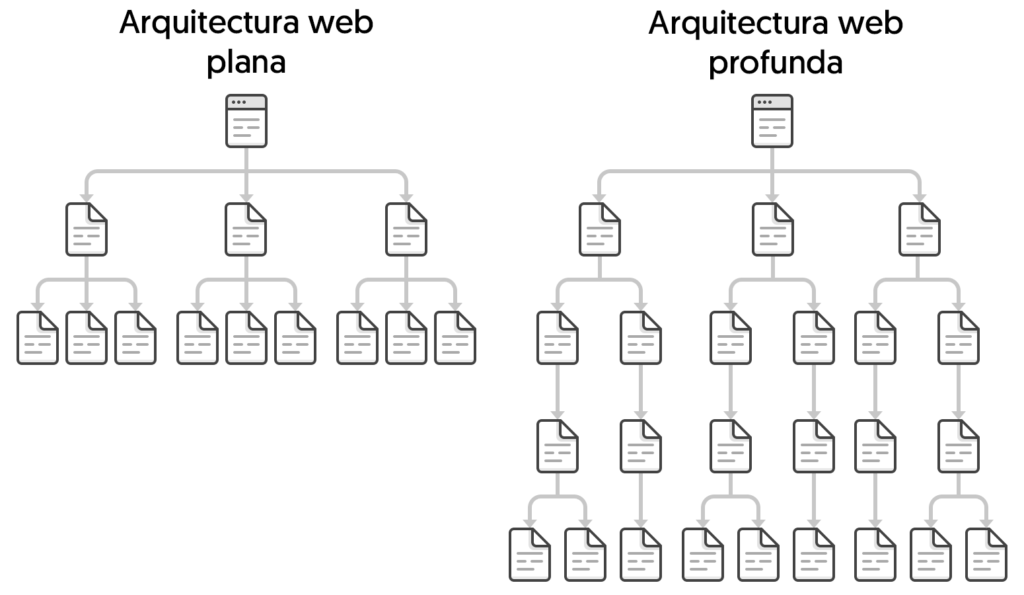
Cada sitio web es diferente, crear una arquitectura web plana o profunda dependerá de la complejidad del proyecto.

Si tu sitio es monotemático, aplica una arquitectura web plana o de poca profundidad, ejemplo:
Los beneficios de tener una arquitectura web plan van desde la eficiencia de rastreo, hasta la experiencia de usuario, ¿por qué? Porque tanto para las arañas web y usuarios existen pocos clics de distancia entre una página o tema.
Un e-commerce grande como Lacoste utiliza una arquitectura web profunda, ejemplo:
La página pilar o silo “polos” contiene todas las playeras tipo polo del sitio y se subdivide en “hombre”, “mujer”, “niño”, “niña”, etc. E igualmente cada una de esas subcategorías se subdivide en otras.
Para mejorar la experiencia de usuario en las webs profundas se colocan migas de pan, mega menús, filtros de búsqueda y un buen enlazado interno, esto lo veremos a continuación.
Las migas de pan son un elemento de navegación que por lo general se muestra en la parte superior de la página e indica el camino que ha seguido el usuario hasta llegar a la página actual.
Suelen estar compuestas por una serie de enlaces, cada uno de los cuales lleva al usuario a una página anterior en el recorrido.

Son altamente efectivas, especialmente para sitios web con una estructura de navegación profunda.

Proporcionan información sobre la estructura de su sitio y cómo se relacionan entre sí las diferentes páginas.
Por último, las migas de pan pueden ayudar a los motores de búsqueda a comprender mejor el contenido del sitio web e indexarlo mejor, mejorando el posicionamiento en los resultados de búsqueda.
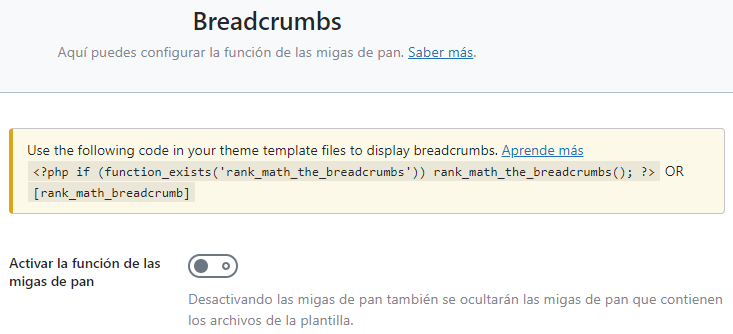
Es muy fácil implementar esta funcionalidad con Rank Math.
Dirígete al menú de WordPress ⇒ Rank Math ⇒ Ajustes generales ⇒ Breadcrumbs ⇒ Activar o deslizar botón.

Si no usas WordPress te dejamos él enlace de schema.org para leer la documentación necesaria.
Diseñar los menús de una web pequeña es algo sumamente sencillo, pero, para sitios web grandes es probable hacer una pausa y pensar bien las cosas.
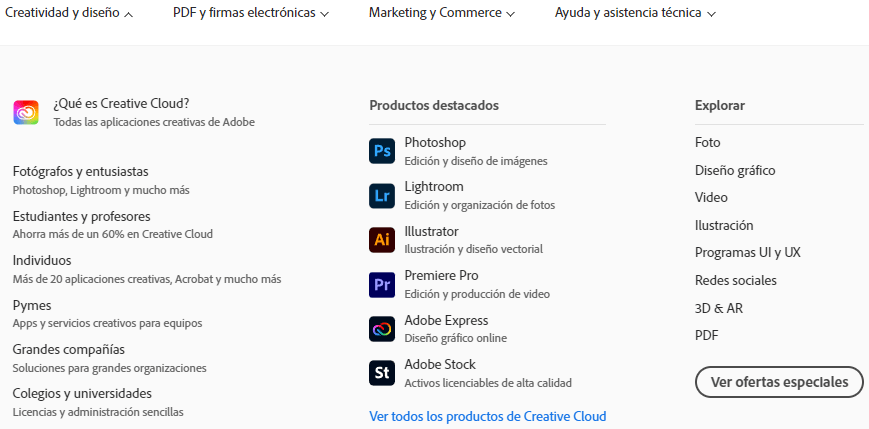
Tal es el caso de Adobe, adobe.com es una web inmensa, cada uno de sus servicios principales se muestra en su mega menú, además de otras páginas muy solicitadas por sus navegantes.

Se necesita un amplio análisis de datos para decidir que páginas deben estar en este tipo de sitios.
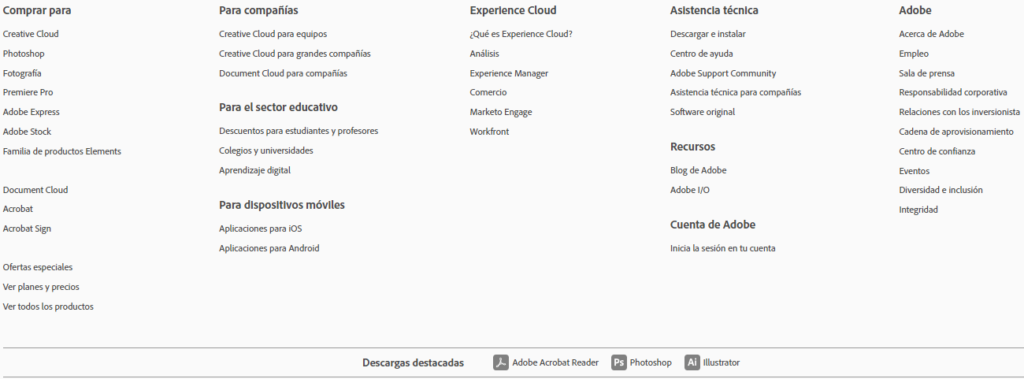
Una sabia opción es complementar el menú de navegación principal con el pie de página. Ofreciendo a los navegantes enlaces a información de interés de nivel secundario.

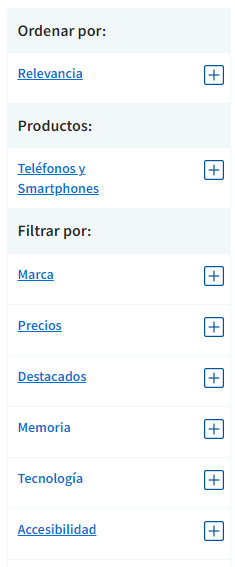
La navegación por facetas permite a los usuarios filtrar los resultados de una búsqueda mediante el uso de etiquetas específicas.
Esto puede ser útil para encontrar contenido relacionado de una manera más eficiente.

Antes de realizar cualquier acción te aconsejamos leer nuestra guía sobre navegación por facetas.
¡Advertencia! Implementar esta función puede diluir tus esfuerzos SEO. Los principales problemas de la navegación por facetas son:
Como último punto y no menos importante tenemos al interlinking o enlazado interno. Te preguntarás, ¿por qué está al final del artículo algo tan fundamental?
Sencillo, un buen enlazado interno solo puede ser efectuado siempre y cuando se hayan realizado correctamente los puntos anteriores. Además, no puedes enlazar nada en tu web si está en construcción o no tiene contenido.
Establecer vínculos entre las páginas de un sitio web, favorece la usabilidad, aumenta la permanencia, permite el flujo uniforme de “PageRank”, mejora el posicionamiento orgánico, guía y ayuda a los motores de búsqueda a entender de que trata todo el sitio.
Una vez terminada, úsala tu mismo, toma nota y observa que se puede mejorar. Pídele a tus amigos o familiares navegar y/o buscar algo, ¿entendió de que trata tu web?, ¿le fue difícil?, ¿se sintió frustrado?, ¿tardó en encontrar lo que buscaba?
Anota cada una de sus opiniones y perfecciona lo necesario.
Desarrollar una buena arquitectura web con vista a futuro lleva tiempo, entre más grande se vuelve un sitio más complejo se vuelve. Nos llevaría muchos más párrafos hablar sobre arquitecturas en sitios web enormes.
Nuestro consejo es ponerte en los zapatos del usuario, él no conoce tu sitio, es su primera vez allí. Entre más simple y sencillo para el usuario mejor.