Cuando hablamos sobre SEO para imágenes normalmente pensamos en texto alternativo, resolución y peso de las imágenes, pero ¿qué más debemos hacer para que nuestras imágenes estén en óptimas condiciones?
En esta mega guía, aprenderás a optimizar tus imágenes como nunca, y en consecuencia aumentar el tráfico web a través de imágenes siguiendo las directrices de Google, pero antes que nada…
Las imágenes son importantes porque brindan contexto visual de lo que se está hablando, buscando o preguntando.
Los seres humanos somos seres visuales e interactuar con el contenido de una web con imágenes es ameno para el usuario y Google lo sabe, cada vez más la búsqueda se ha vuelto visual.
Cada día más y más imágenes son mostradas en los resultados de búsqueda y no es ninguna casualidad, por esta razón tus imágenes deben de brindar la mayor cantidad de información posible, ser congruentes con la temática del sitio y contexto del que se está hablando.
Observa este video con John Mueller brindándonos estos consejos básicos para mejorar tu SEO en imágenes:
Pero… ¿Hay más? Por supuesto que sí.
Los motores de búsqueda extraen toda la información disponible en la página para interpretar las imágenes. Esto incluye títulos, subtítulos de las imágenes y texto alrededor de la imagen.
Del mismo modo, es muy fácil darle pistas a los motores de búsqueda nombrando correctamente las imágenes.
Es mil veces mejor usar “niño corriendo.jpg” que IMG-54700.jpg
Google lo menciona.
El nombre del archivo puede darnos pistas sobre la temática de la imagen.
El texto alternativo es sumamente importante, primero que nada, tenemos que entender que las imágenes pueden crear barreras importantes, principalmente para aquellos con capacidades diferentes como cognitivas, de aprendizaje, visión, etc.
Un buen texto alternativo brinda una experiencia de usuario fluida y atractiva para todos y tiene tres funciones principales:
Entendiendo estos tres puntos, solo nos queda decir una cosa: ¡piensa en el usuario! Crea atributos alt para usuarios, no para motores de búsqueda.
El texto alt debe ser informativo, útil, coherente con el contendido en página y localización en donde se encuentra (texto que lo rodea), además de contener palabras clave de manera adecuada.
Evita a toda costa el uso de palabras clave de relleno, no es forzoso que cada atributo alt contenga palabras claves.
Por el contrario, si realizas esta acción puede que Google considere esa página o sitio como spam.
Sé inteligente, empático y agrega el atributo alt correspondiente a cada imagen, y si es necesario, sigue los lineamientos de W3.
He aquí un video de Matt Cutts brindándonos sabios consejos que hasta la fecha son relevantes.
Su explicación es clara y concisa, pero vayamos más allá…
Es común preguntarse a veces que texto alternativo colocar, cuando eso suceda, piensa en esta oración:
“Esta es una imagen/diseño/captura de pantalla/fotografía/dibujo de _________.”
Elimina cualquier conector lingüístico de la oración, el resultado es un texto alternativo diseñado para humanos y que a los motores de búsqueda les agrada.
Ejemplos:
“Esta es una imagen/diseño/captura de pantalla/fotografía/dibujo de automóvil de F1.”
<img src="carro-F1.jpg" alt="automóvil de F1"/>“Esta es una imagen/diseño/captura de pantalla/fotografía/dibujo de Luis, niño jugando futbol.”
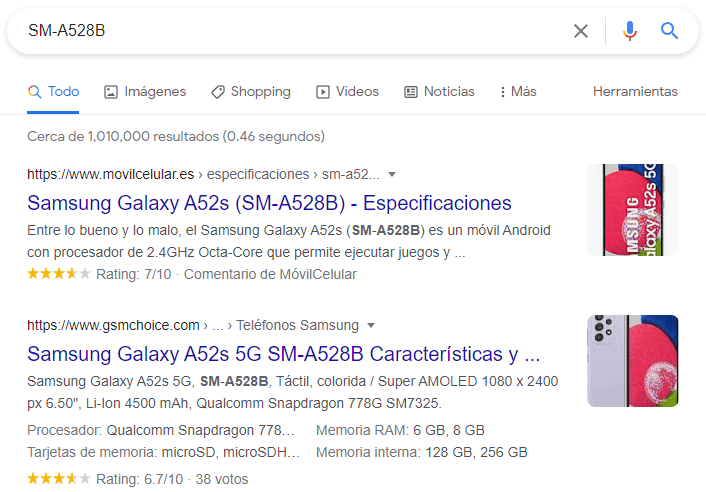
<img src="Luis jugando futbol.jpg" alt="Luis, niño jugando futbol"/>Para imágenes de productos o que involucren detalles específicos, es conveniente colocar los números de serie del producto en el texto alternativo.
<img src="Samsung Galaxy A52s 5G.jpg" alt="Samsung Galaxy A52s 5G (SM-A528B) "/>Las directrices de Google no indican que debemos realizar esta acción, pero Google sabe exactamente lo que uno está buscando con el simple hecho de realizar una búsqueda con números de serie, lo mismo sucede con códigos postales, direcciones, etc.

Agregar esta información extra al texto alt, ayudará a Google a entender de que trata la imagen y a clasificarla mejor.
Por regla general, Google acepta formatos BMP, GIF, JPEG, PNG, WebP y SVG, sin embargo, la mayoría de las imágenes de la Internet son en JPEG, PNG y GIF.
Cada tipo de formato de archivo tiene características diferentes y debe ser utilizado acorde a cada imagen. Tu tarea es elegir qué tipo de formato ofrece la mejor compresión con la menor reducción de calidad.
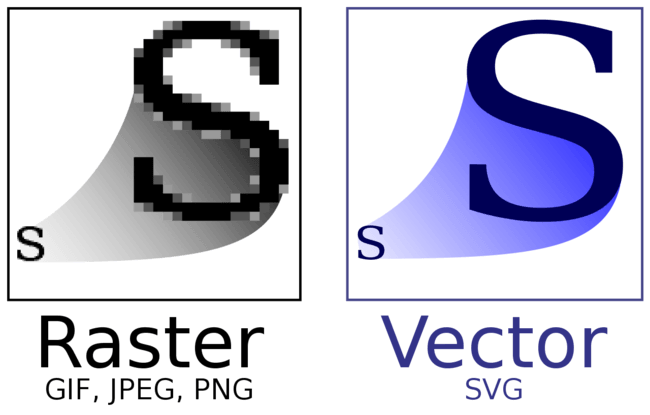
Los gráficos vectoriales utilizan líneas, puntos y polígonos para representar una imagen.
Los formatos vectoriales son perfectos para imágenes geométricas (logotipos, iconos o letras). No sufren de perdida de resolución y siempre se verán nítidos ante cualquier configuración de zoom. Sin embargo, no son buenos para representar aspectos fotorrealistas.
Los gráficos de trama representan una imagen codificando los valores individuales de cada píxel dentro de una cuadrícula rectangular.
Los gráficos de trama representan la imagen pixel por pixel brindando un resultado fotorrealista, sin embargo, cuando amplía la trama (zoom) observará gráficos irregulares y borrosos. En la mayoría de los casos, se necesitarán varias resoluciones de la imagen para brindar una buena experiencia a los usuarios.

Esto es sumamente importante, primero, a nadie le gusta ver imágenes borrosas o de mala calidad, segundo, los motores de búsqueda podrán interpretar las imágenes de forma acertada si estas son nítidas y tercero, a Google le gustan los sitios web rápidos.
Google menciona:
Las imágenes suelen ser los elementos que más incrementan el tamaño general de las páginas y hacen que sean más lentas y difíciles de cargar.
Respuesta corta: Depende.
Los formatos más usados en la Web son GIF, JPEG y PNG. Existen formatos más eficientes como el WebP, AVIF y JPEG XL por su gran compresión y su baja perdida de datos.
El formato WebP está diseñado para reemplazar los formatos GIF, JPEG y PNG.
AVIF y JPEG XL que están diseñados para reemplazar a WebP.
Sin embargo, no todos los dispositivos y software existentes son compatibles, por esta razón se siguen usando los formatos JPEG, PNG y GIF.
Utiliza WebP siempre que sea posible, para saber más consulta: WebP, AVIF y JPEG XL.
John Mueller menciona:
Como dice John Mueller, lo importante es usarlos correctamente. Aquí te mencionamos sus características, cuándo y cómo utilizarlos.
Ejemplos:
En conclusión, los formatos WebP son multiusos, pueden tener transparencia, sin ruido como los JPG y con compresión.
Los formatos PNG son para arte lineal, imágenes con mucho texto, imágenes con pocos colores y/o preservar la transparencia.
Los formatos JPG son para fotografías e imágenes realistas y/o, necesite que el tamaño sea relativamente pequeño.
Los GIF al estar limitados a 256 colores tienden a fallar, esto no quiere decir que GIF no deba ser utilizado, todo dependerá de la imagen que esté usando, si los colores son sólidos recurra a GIF.
¡Recuerda! Estos son solo ejemplos, no es una ley, ninguna imagen es igual. Aplica lo aprendido en esta guía a tus imágenes, guarda tus archivos en el formato que más te convenga y que no te ocurra el sesgo de la siguiente imagen 😀

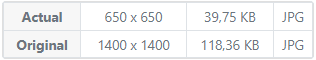
El peso del archivo de imagen no solo depende del formato del archivo, también depende de la resolución del mismo, es decir, entre más píxeles tenga una imagen, mayor será el tamaño del archivo.
Observa el siguiente ejemplo:


Como puedes observar, redimensionar las imágenes tienen grandes beneficios.
Pero ¿qué resolución debería utilizar para cada imagen de mi sitio? La respuesta nuevamente es depende.
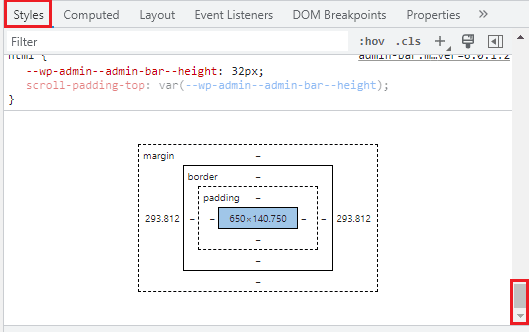
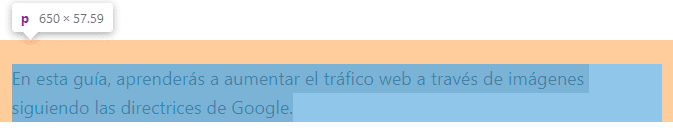
Por ejemplo, si tomamos como muestra esta área de blog, podrás darte cuenta de que la resolución máxima mostrada es de 650 píxeles. No importa cuán ancha sea tu pantalla, las imágenes no se mostrarán más allá de 650 píxeles.
Teniendo en cuenta esto, no tiene caso colocar imágenes más grandes a 650 píxeles (en la mayoría de los casos y al menos en esta área de blog).
Si colocas imágenes mayores al límite establecido, pesará demasiado, no podrá apreciarse a su máxima resolución y además el navegador todavía tiene que cargar la imagen de tamaño completo.
La imagen previa tenía una resolución de 1400 píxeles, originalmente, si cargáramos esa imagen, el navegador necesitaría cargar forzosamente todos esos píxeles, para luego mostrar la imagen a 650 píxeles.
La solución es redimensionar las imágenes a la resolución adecuada para cada área o sección de tu web.
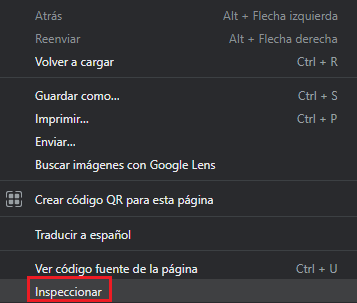
Fácil, indaga en tu CSS. Esta es una de muchas formas de averiguarlo:



Este es el ancho para esta determinada área del sitio.
Para redimensionar tus imágenes puedes usar esta aplicación.
Ya hemos definido el formato de la imagen y la resolución, es momento de pasar a comprimirla.
Estas son las herramientas para comprimir imágenes que Google recomienda:
Se tratan de herramientas de línea de comandos, si no estás familiarizado con este tipo de herramientas Google también recomienda ImageOptim.
La herramienta está destinada para Mac, pero existen alternativas para Windows y Linux.
A diferencia de otras herramientas, puedes elegir libremente la configuración del archivo de salida e incluso eliminar los datos EXIF.
Si no tienes acceso a ImageOptim, esta es una alternativa para eliminar los datos EXIF.
Pero ojo, no te obsesiones borrando los datos EXIF, si bien pueden reducir un poco el tamaño del archivo no es conveniente en todos los casos, aquí Matt Cutts te explica por qué:
Sabiendo esto, determina que es mejor para cada imagen con o sin EXIF.
Existen otras herramientas como Shortpixel, Imagify, Kraken, Optimizilla, TinyPNG y Compressor, pero hasta la fecha ninguna se le compara a ImageOptim.
¿Cuentas con un sitio web elaborado con WordPress?
¡Buenas noticias! Shortpixel e Imagify brindan la opción de comprimir las fotos de la galería de WordPress. Ambos cuentan con un límite gratuito, si buscas comprimir muchas imágenes te convendría optar por alguna de sus suscripciones.
Los datos estructurados permiten a los motores de búsqueda extraer información específica de las imágenes, brinda información esencial sobre la página, lo que facilita la búsqueda (público objetivo) y la indexación de las mismas.
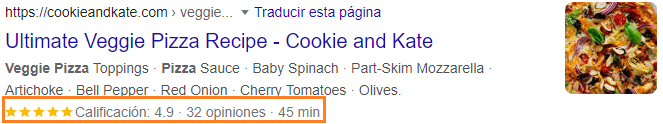
Google puede mostrar tus imágenes como resultados enriquecidos, siempre y cuando se traten sobre productos, videos o recetas. Si se realiza de forma correcta, Google te proporcionará una insignia destacada en los resultados de búsqueda.

Sigue las directrices de Google sobre datos estructurados para que tus imágenes aparezcan con la insignia y como resultado enriquecido en la búsqueda.
Crear un mapa de imágenes es indispensable para ayudar a los motores de búsqueda a descubrir tus imágenes más fácilmente. Puedes añadir imágenes a un sitemap que ya tengas o generar uno solo para tus imágenes.
Google nos brinda el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
</image:image>
</url>
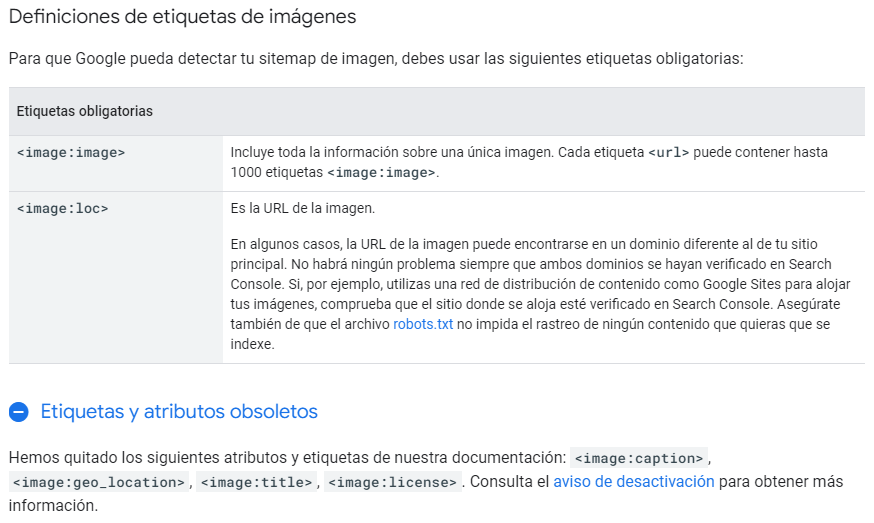
</urlset>Con esta sintaxis puedes incluir hasta 1000 imágenes por página.
Y necesitarás utilizar las siguientes etiquetas en los sitemaps de imágenes.

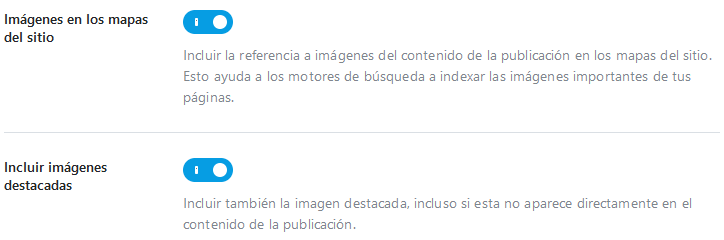
Puedes generar un sitemap para imágenes con ayuda de los plugin Yoast SEO o Rank Math.

Estas opciones puedes encontrarlas en el menú de WordPress ⇒ Rank Math ⇒ Ajustes del mapa del sitio.
La carga diferida mejora el tiempo de carga y rendimiento de un sitio, retarda la carga de contenido no esencial. El contenido diferido se carga después de que el resto de la página se haya cargado, hasta que necesita mostrarse en la pantalla o a medida que se desplaza, lo que permite que la página se cargue más rápidamente.
WordPress aplica la carga diferida de forma nativa, también puedes hacer uso de algún plugin de caché como WP Rocket.
Si no usas WordPress puedes seguir la documentación de Google:
El caché del navegador es una copia de las páginas web que un usuario ha visitado previamente. Se almacena en el disco duro del usuario y permite que las páginas se carguen más rápidamente la próxima vez que el usuario las visita.
Puedes corroborar si tu sitio cumple con esta directriz con la herramienta Page Speed Insights de Google.

Para activar esta característica es necesario agregar el siguiente código en el archivo .htaccess de tu sitio.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>Puedes cambiar la configuración de “1 year” a “1 month”, “1 week”, “1 day”, “1 hour”. Nuestra recomendación es dejarlo con la configuración establecida.
¡Advertencia! Antes de realizar cualquier modificación al archivo .htaccess realiza una copia de seguridad, verifica que tu servidor sea compatible con esta implementación o pide ayuda a un experto.
Los usuarios de WordPress pueden activar esta característica es muy fácil. Puedes usar el plugin WP Rocket o uno gratuito como W3 Total Cache.
¿Quieres saber más? Observa las recomendaciones que Google hace acerca del caché y GTmetrix.
Es muy común ver sitios web proveer todos sus archivos y datos desde un solo servidor, esto no es un error, pero si el sitio web crece demasiado, el servidor puede verse comprometido con la gran cantidad de transferencia de datos simultáneos y la distancia que tienen que atravesar los datos hasta llegar al dispositivo del visitante.
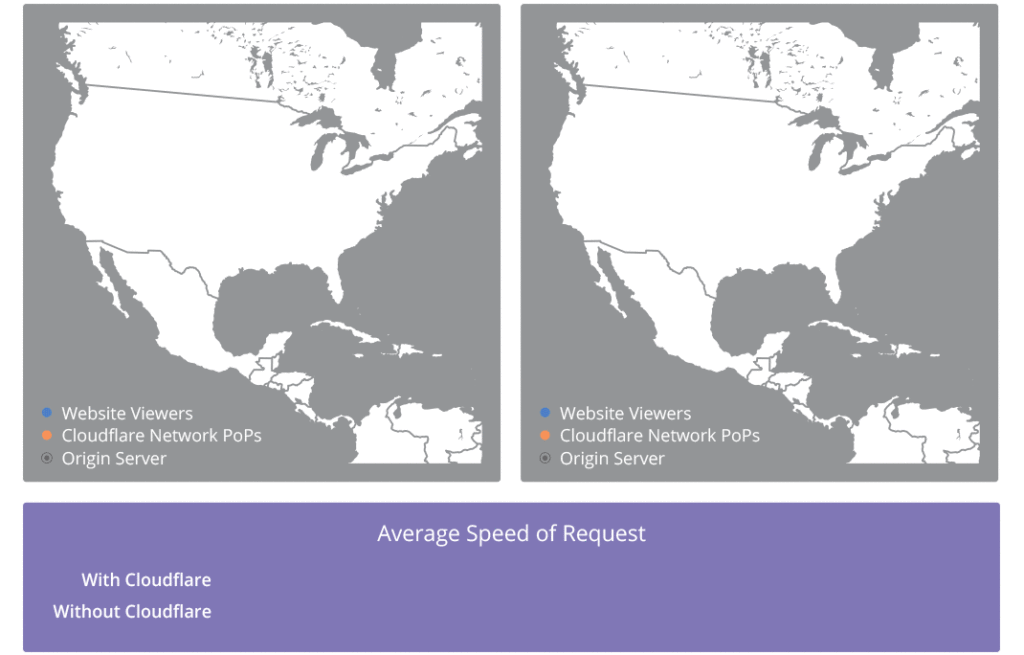
Imaginemos que un sitio se encuentra alojado en un servidor de USA y un usuario de México navega en él, el sitio web carga rápido y sin problemas, la distancia es mínima.
Ahora un usuario en Alemania decide visitar el sitio. Las imágenes tienen que viajar una mayor distancia para ser visualizadas y eso aumenta el tiempo de carga del sitio web.
El tiempo de carga es un factor crucial en el posicionamiento SEO y va de la mano a la UX.
Para solucionar esto necesitamos una CDN (red de distribución de contenidos).
Las CDN almacenan en caché las imágenes de un sitio en varios servidores alrededor del mundo, de esta forma las imágenes se descargan desde una ubicación más cercana, rápida y disminuye el estrés del servidor principal.

Los CDN más populares son:
Observa sus características de cada uno y elige él más te convenga.
Con WordPress puedes configurar tu CDN con alguno de los siguientes plugins de caché:
Te aconsejamos leer nuestro artículo sobre las mejores prácticas SEO para una CDN.
Realizar SEO para imágenes no es algo sencillo, conlleva tiempo y recursos. Si aplicas cada uno de los consejos proporcionados en este artículo, tu sitio web volará, será una experiencia grata para los usuarios y mejorará tu clasificación en los índices de búsqueda 😉